Theme has option to make two types of mega menu in core navigation block.
Simple Columned menu
To use this menu, enable “Mega columned menu” style in your top level item.

Once you do this, all second-level items will work as subheadings of columns on frontend instead of stacking design.
Full functional Mega menu
This requires free Greenshift plugin.
Steps to do such menu are next
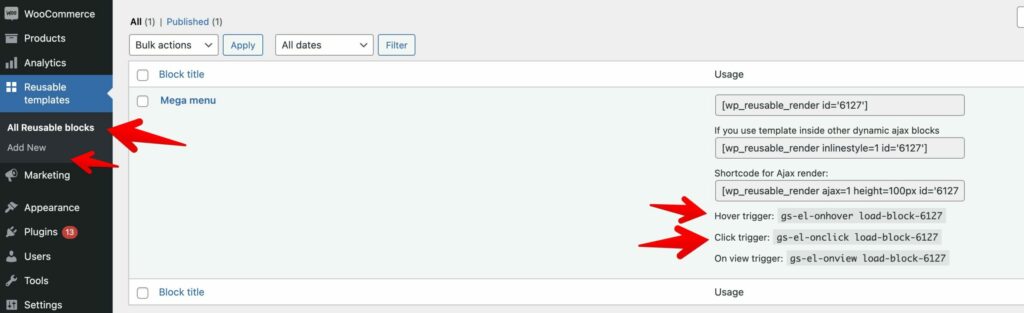
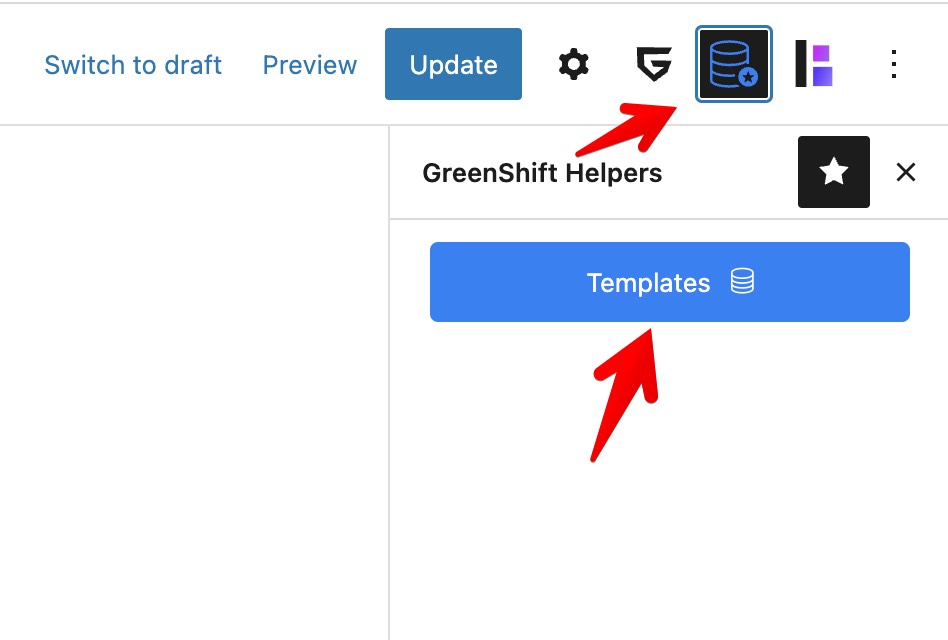
1. Create Reusable template with your menu.

You can also import ready template for this from Greenshift library

I recommend to use full width Row for mega menu layout. You can also add background and shadow to row.
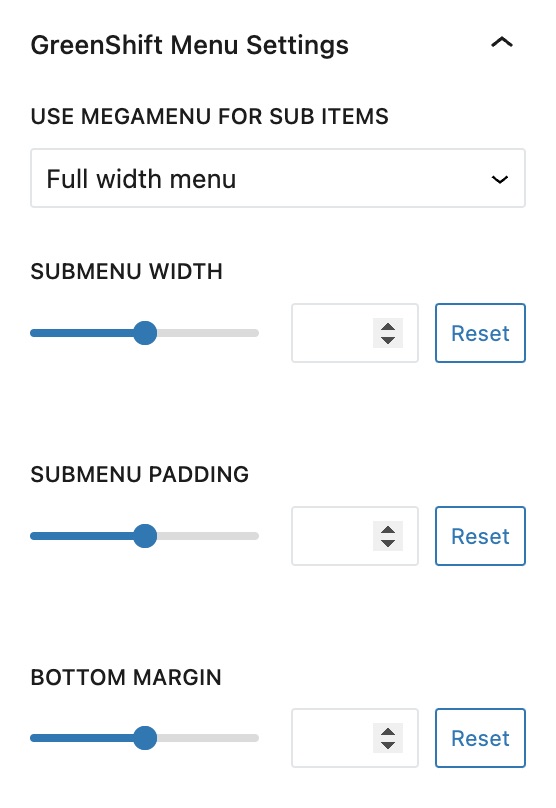
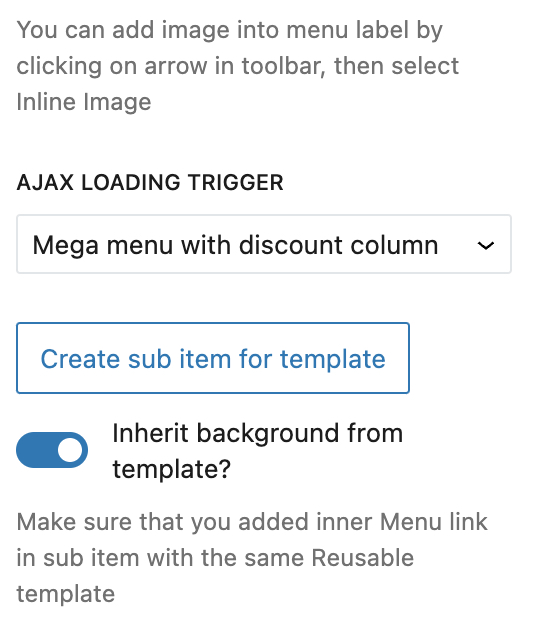
2. Select mega menu template
Now, in your menu item, once you enable it as submenu, you can select your template and create mega menu container

Check our in depth video with explanation

Leave a Reply