How to use transparent header
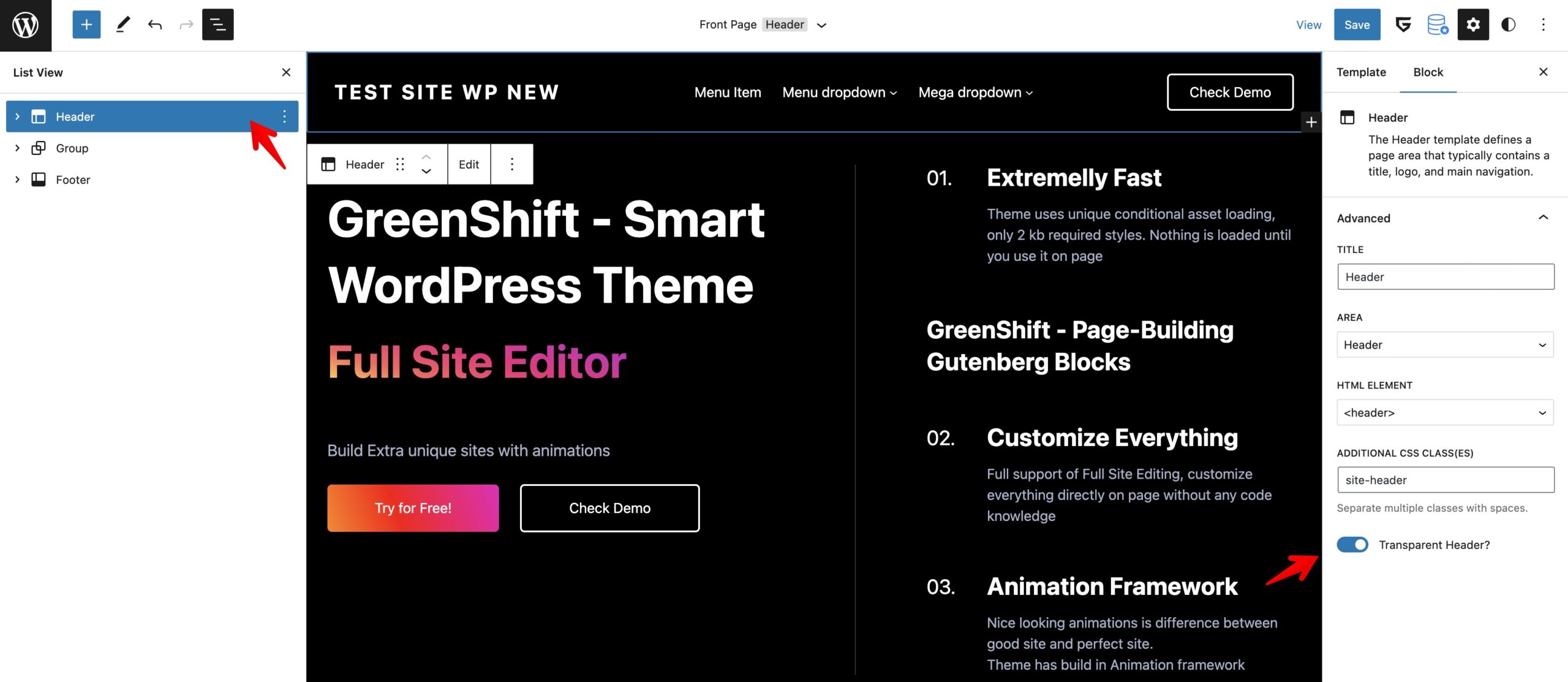
It’s simple, when you edit your header in Site editor, click on header template, then, select Transparent header option in Advanced options

Transparent header will set your header background as transparent and with absolute position (so, it will cover block below header)
Please, note, that if you use sticky option, then, transparent color will be disabled when header is sticked while scrolling
How to enable Sticky header
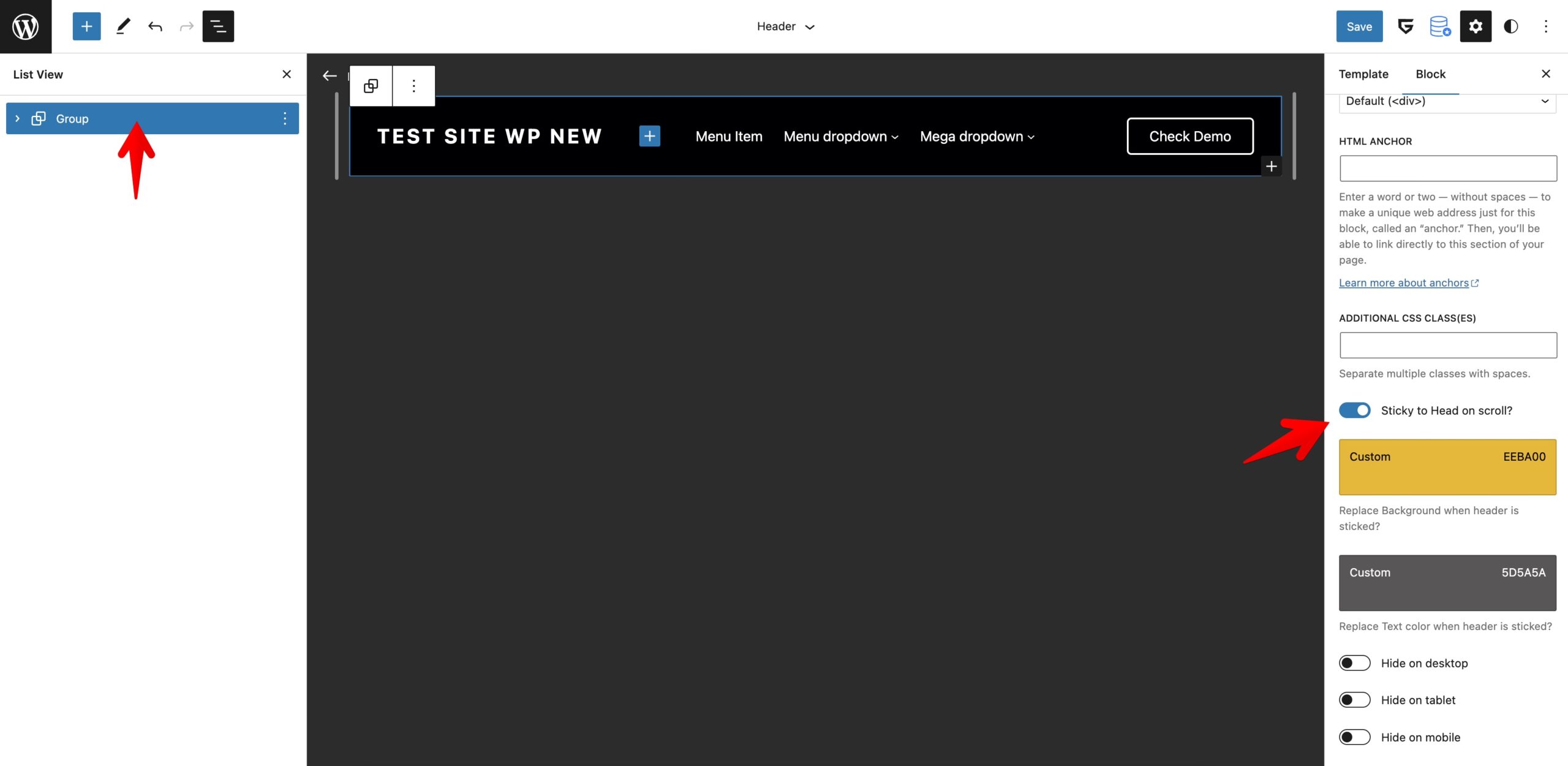
When you in Site edit mode, click on header template and click to edit it.
Now, select main parent group of header and enable sticky option in Advanced settings. You can also set different colors for background and text for sticked position of header (so, it will replace default colors of header)

How to upload Separate sticky Logo
As a logo, you need to use the Site logo block. In Advanced settings, you will find the option to upload a separate logo. It will replace the regular logo when the header is sticked.

Leave a Reply