There are two ways to use Global typography: Stylebook or Site editor
Stylebook
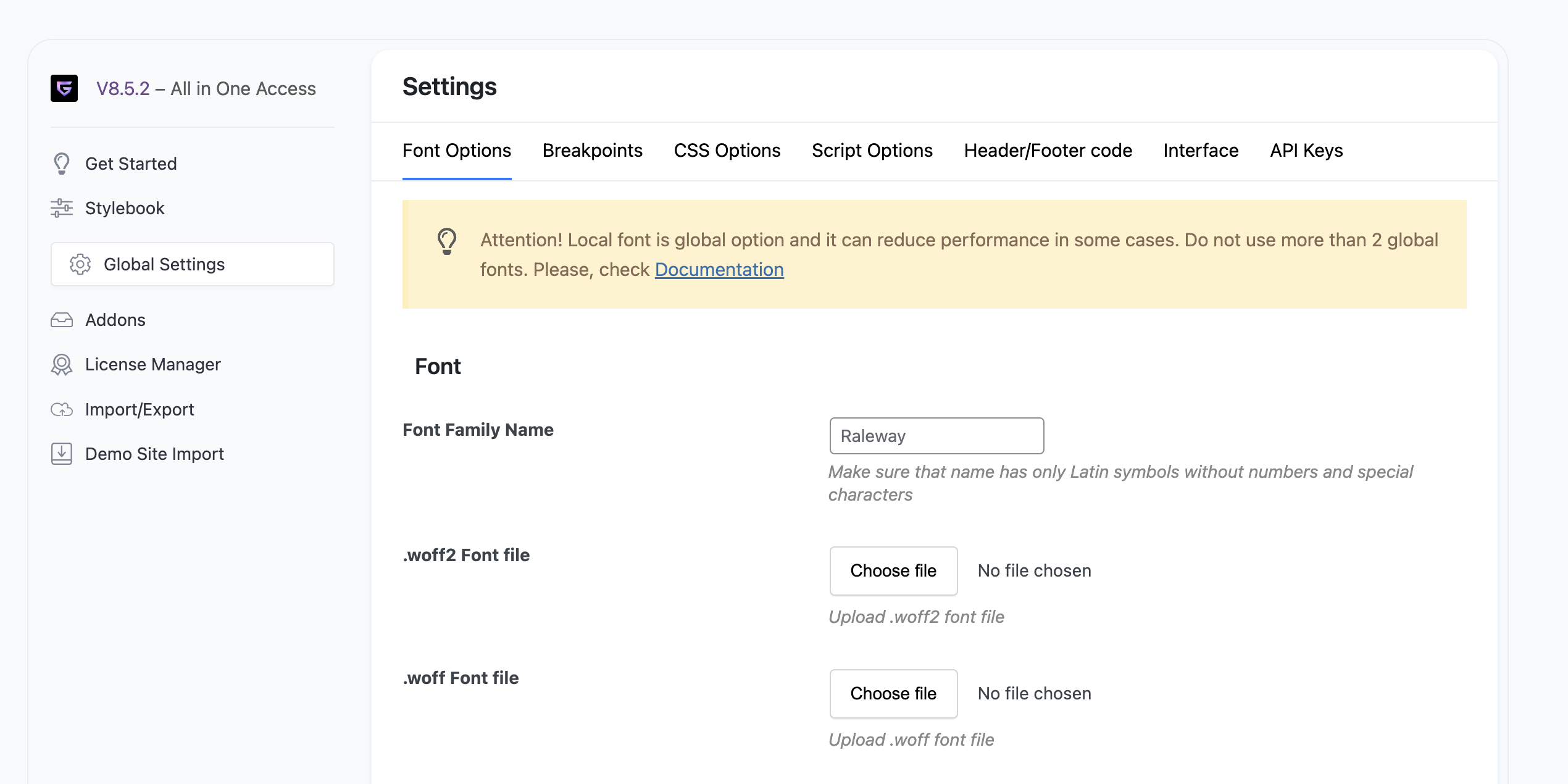
The Stylebook feature is a Greenshift plugin’s option that allows you to customize the global elements of your site—headings, text, body, etc
But before using it, add fonts to Greenshift – settings.

Then, visit Greenshift—Stylebook and attach fonts by clicking on Heading. If you want to make the font family common to all fonts on the site, you can attach it to the body element.
Style Editor
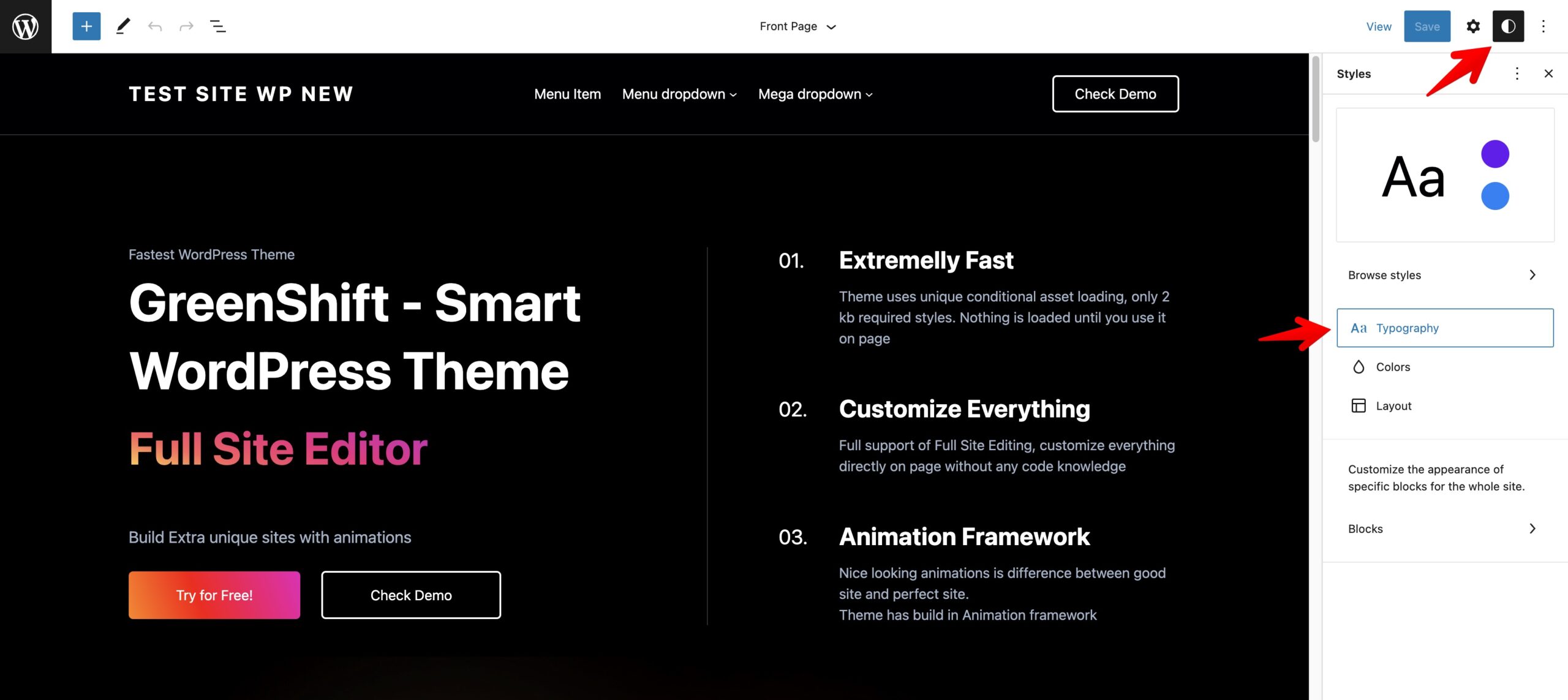
For this, use Style Editor when you are on Appearance – Site Editor mode, then click on the typography option.

Using the local font option from Greenshift will make it more performant, but it’s up to you where you want to customize fonts, both ways are supported.